Hola, a todos, ya se que levo un tiempo sin publicar nada, pero es porque no he tenido mucho tiempo.
Bueno ya que estamos de vuelta, estos días pasados estuve haciendo unas actividades de programación. Con cada una de las practicas os voy a dejar su programa.
Oso
Bueno en este caso tuvimos que hacer que una figura se moviera cinco veces, cada un de ellas de 20 metros, y que dibujara su recorrido, el cambio de disfraz es simplemente un detalle visual.
Murciélago marró
En este caso teníamos que hacer que se moviera cuatro veces girará hacia arriba, y se moviera dos veces. A continuación que apuntara hacia la izquierda y se moviera dos veces, y al final bajar una y girar a la derecha y mover otra.
Fantasma
En este caso su programa era mas fácil, ya que era como subir unas escaleras, entonces con progamarlo una vez y que luego repitiera la acción era suficiente
Murciélago negro
Este es el mas difícil de hacer, ya que es el que mas hay que pensar, ya que aquí hay que jugar con los el giro de grados , no con apuntar, como en los ejercicios anteriores.
Gato
El gato es el mas fácil de todos, sin contar el del os, ya que es como el de la escalera, un programa que se tiene que repetir unas cuantas veces. Simplemente lo programamos para que se mueva hacia delante, luego una hacia arriba, otra hacia la derecha, luego una abajo, y repetir.
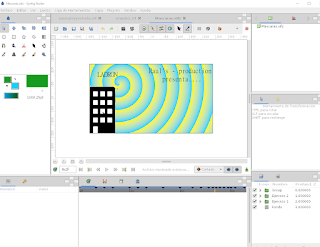
Dibujo
Aquí podéis ver los dibujos que dejan, para cambiar el color de lápiz con cada movimiento de 20 pasos, simplemente cambia el color del lápiz por 50, a mayor mas se vera el cambio.